Ayuda:Gráficas de función
De Wikillerato
(→Gráfica de una función) |
(→Gráfica de una función) |
||
| (24 ediciones intermedias no se muestran.) | |||
| Línea 6: | Línea 6: | ||
Un ejemplo sencillo de uso es el siguiente: | Un ejemplo sencillo de uso es el siguiente: | ||
| - | & | + | <gnuplot> |
set terminal png small transparent | set terminal png small transparent | ||
| - | set size | + | set size 1.2, 0.6 |
set title "Ejemplo: seno(x)" | set title "Ejemplo: seno(x)" | ||
| - | plot sin(x) | + | plot [0:20] sin(x) |
| - | & | + | </gnuplot> |
Que da como resultado la siguiente gráfica: | Que da como resultado la siguiente gráfica: | ||
| Línea 17: | Línea 17: | ||
<gnuplot> | <gnuplot> | ||
set terminal png small transparent | set terminal png small transparent | ||
| - | set size | + | set size 1.2, 0.6 |
set title "Ejemplo: seno(x)" | set title "Ejemplo: seno(x)" | ||
| - | plot sin(x) | + | plot [0:20] sin(x) |
</gnuplot> | </gnuplot> | ||
La única línea requerida es la de "plot" y ha de ser la última para que los otros parámetros de configuración surtan efecto. | La única línea requerida es la de "plot" y ha de ser la última para que los otros parámetros de configuración surtan efecto. | ||
| + | |||
| + | Otro sencillo ejemplo, variación del anterior, es incluir relleno en el area de la función. Esto se consigue sencillamente incluyendo el parámetro "with filledcurves y1=0" en la definición: | ||
| + | |||
| + | <gnuplot> | ||
| + | set terminal png small transparent | ||
| + | set key off | ||
| + | set size 1.2, 0.6 | ||
| + | set title "Ejemplo: seno(x)" | ||
| + | plot sin(x) with filledcurves y1=0 | ||
| + | </gnuplot> | ||
| + | |||
| + | <gnuplot> | ||
| + | set terminal png small transparent | ||
| + | set key off | ||
| + | set size 1.2, 0.6 | ||
| + | set title "Ejemplo: seno(x)" | ||
| + | plot sin(x) with filledcurves y1=0 | ||
| + | </gnuplot> | ||
| + | |||
| + | |||
| + | Información detallada y enlaces sobre como utilizar está completísima herramienta basada en [http://es.wikipedia.org/wiki/Gnuplot gnuplot] puede encontrase en este enlace: [http://gnuplot.sourceforge.net/demo/ ejemplos de uso] | ||
==Gráfica básica de líneas== | ==Gráfica básica de líneas== | ||
| - | Para dibujar gráficas de líneas básicas es más sencillo insertar tus datos entre las etiquetas <lines> y </lines> (también puedes utilizar <bars> y <pie> para otros tipos de gráficas). | + | Para dibujar gráficas de líneas básicas es más sencillo insertar tus datos entre las etiquetas <lines> y </lines> (también puedes utilizar <bars> y <pie> para otros tipos de gráficas) que utilizar el método anterior. |
Si incluyes este código: | Si incluyes este código: | ||
| Línea 189: | Línea 210: | ||
Dic,5410,2433 | Dic,5410,2433 | ||
</lines> | </lines> | ||
| - | |||
==Enlaces externos== | ==Enlaces externos== | ||
[http://code.google.com/p/gchart4mw/wiki/UsingTheLinesTag Ayuda para la realización de gráficas de funciones] | [http://code.google.com/p/gchart4mw/wiki/UsingTheLinesTag Ayuda para la realización de gráficas de funciones] | ||
Revisión actual
Tabla de contenidos |
Gráfica de una función
Debes incluir todos los datos sobre tu representación gráfica entre las etiquetas &left;gnuplot&right; ... &left;/gnuplot&right; o utilizar el botón disponible al respecto en la interfaz de edición.
Un ejemplo sencillo de uso es el siguiente:
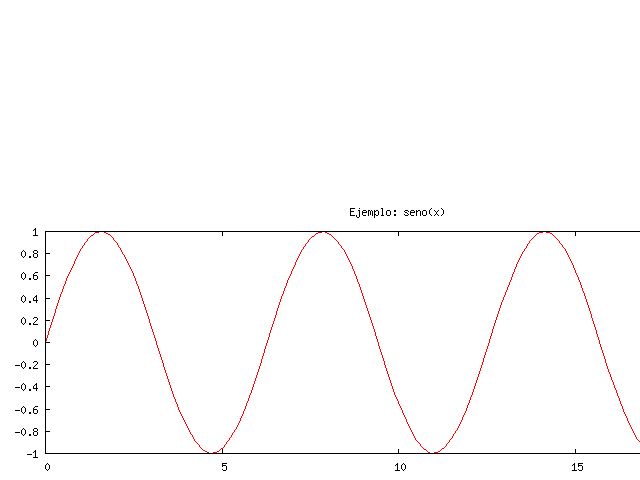
<gnuplot> set terminal png small transparent set size 1.2, 0.6 set title "Ejemplo: seno(x)" plot [0:20] sin(x) </gnuplot>
Que da como resultado la siguiente gráfica:

La única línea requerida es la de "plot" y ha de ser la última para que los otros parámetros de configuración surtan efecto.
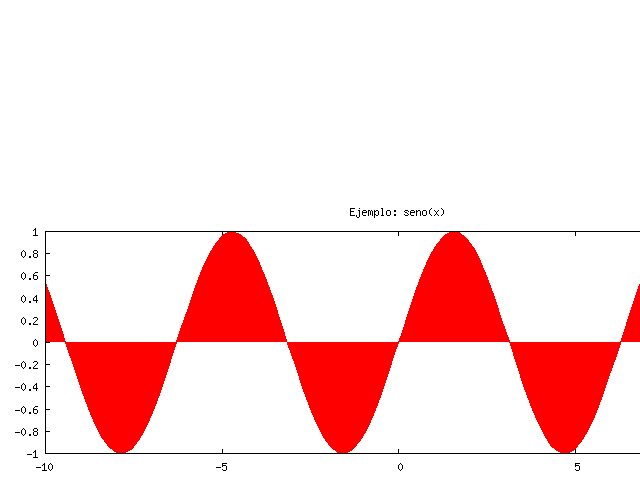
Otro sencillo ejemplo, variación del anterior, es incluir relleno en el area de la función. Esto se consigue sencillamente incluyendo el parámetro "with filledcurves y1=0" en la definición:
<gnuplot> set terminal png small transparent set key off set size 1.2, 0.6 set title "Ejemplo: seno(x)" plot sin(x) with filledcurves y1=0 </gnuplot>

Información detallada y enlaces sobre como utilizar está completísima herramienta basada en gnuplot puede encontrase en este enlace: ejemplos de uso
Gráfica básica de líneas
Para dibujar gráficas de líneas básicas es más sencillo insertar tus datos entre las etiquetas <lines> y </lines> (también puedes utilizar <bars> y <pie> para otros tipos de gráficas) que utilizar el método anterior.
Si incluyes este código:
<lines title="Visitas Wiki"> 5345 3452 7843 </lines>
Resulta la siguiente gráfica:
Configurando el tamaño
Por defecto Wikillerato está configurado para generar gráficas de pequeño tamaño. Si deseas cambiar el tamaño por defecto solo debes configurar el parámetro "size":
<lines title="Visitas Wiki" size="400x200"> 5345 3452 7843 </lines>
Configurando el eje Y
Por defecto el eje Y se autoescala entre sus valores máximos y mínimos. Si lo deseas puedes configurar manualmente los valores máximo y mínimo del eje Y (no es obligatorio especificar ambos límites):
<lines title="Visitas Wiki" ymin=0 ymax=8000> 5345 3452 7843 </lines>
Gráficas con con valores múltiples
Puedes poner más de un valor si separas los datos por una coma:
<lines title="Visitas Wiki" ymin=0 ymax=8000> 4115,1230 2541,911 5410,2433 </lines>
Para mayor claridad debes de asignar un color diferente a cada línea:
<lines title="Visitas Wiki" ymin=0 ymax=8000 colors=FF0000,00FF00> 4115,1230 2541,911 5410,2433 </lines>
Incluir etiquetas en el eje Y
Para tener un idea más precisa de los valores en cada línea de datos es conveniente incluir etiquetas en el eje Y. En este ejemplo se incluyen 4 valores:
<lines title="Visitas Wiki" ymin=0 ymax=8000 colors=FF0000,00FF00 ylabel=4> 4115,1230 2541,911 5410,2433 </lines>
Incluir etiquetas en el eje X
Si se incluye el parámetro xlabel la primera columna de los datos se toma como etiqueta para los mismos:
<lines title="Visitas Wiki" ymin=0 ymax=8000 colors=FF0000,00FF00 ylabel=4 xlabel> Oct,4115,1230 Nov,2541,911 Dic,5410,2433 </lines>
Incluir una leyenda
Cuando la gráfica tiene más de un línea de datos es necesario añadir una leyenda explicativa. Esto se consigue utilizando el parámetro "legend" e incluyendo las etiquetas en la primera fila de datos.
<lines title="Visitas Wiki" ymin=0 ymax=8000 colors=FF0000,00FF00 ylabel=4 xlabel legend>
,EU ,US
Oct,4115,1230
Nov,2541, 911
Dic,5410,2433
</lines>
Dibujando una retícula
Puede ser más sencillo visualizar los valores si dibujamos una retícula bajo la gráfica. Puedes poner líneas para ambos ejes o solo para el eje X o el eje Y:
<lines title="Visitas Wiki" ymin=0 ymax=8000 colors=FF0000,00FF00 ylabel=4 xlabel legend grid=xy>
,EU ,US
Oct,4115,1230
Nov,2541, 911
Dic,5410,2433
</lines>
Enlaces externos
Ayuda para la realización de gráficas de funciones
Tweet


